Мы решили собрать все идеи для надписи на меловой доске.
Цитаты написанные на меловых досках для баров и ресторанов, помогайте собирать надписи мелом, присылайте свои фото нам на почту или в инстаграм c тегом #ChalkArtRussia .
Подписывайтесь – instagram.com/chalkartrussia
- Наше пиво холодное как сердце твоей бывшей
- Купи 5 литров пива и получи леща в подарок
- Суп дня – Пиво (Виски)
- Пиво, пивасик, пивасюля, пивасюня, пивасюличка, квасище!
- Любовь движет миром, да, но виски вращает его вдвое быстрее.
- Женщины слишком долго помнят не подаренные розы.
- Девушки которые платят за себя в баре, ночуют там, где прописаны.
- Здесь сегодня ***енная вечеринка!
- Ты, это, заходи!
- Кофе с собой
- Это важно, быть влюбленным во что то
- Кофе для хороших людей.
- Не бойтесь дарить согревающих слов, и добрые делать дела, чем больше в огонь вы положите дров, тем больше вернется тепла.
- Я кофе и я хочу с тобой!
- Есть вещи, которые стоят того чтобы им хранили верность, например кофе.
- Чашка кофе и пирожное сделают вашу жизнь счастливее!
- Философия радости это сладости
- Я кофе, и я не хочу ничего решать! Я просто хочу чтоб ты забрал меня!
- Когда я ем я глух и нем, когда я пьян я Джеки Чан!
- Трезвых не берут в космонавты!
- Доброго тебе утра и крепкого кофе.
- Мы не продаем алкоголь лицам не достигшим ничего!
- Кофе – волшебный напиток! Сколько людей родилось на свет благодаря приглашению на чашечку кофе?!
- Босс приказал что нибудь написать, вот я и написал и еще нарисовал!
- У нас тепло..
- Водка “Аватар” – научись управлять синим телом.
- Налево пойдешь кофе найдешь, направо пойдешь под машину попадешь
- Уважаемые посетители при выходе из кафе, не забывайте свои подозрительные предметы.
- Только у нас ледяное пиво.
- Гипножаба рекомендует кофе с собой.
- Суши нет! Лагман нет! Хинкали нет! Есть хорошее настроение и вкусная русская кухня!
- У нас самый неплохой C8H10N4O2 (формула кофеина)
- Без бухла не вынуть белку из дупла.
- Выходные – время трясти тушкой.
- Пиво очень полезно мужчинам, если его пьет женщина!
- Алкоголь это всего лишь временное решение проблем, вот поэтому и не стоит прекращать пить!
- Меняем ваш стакан Starbucks с кофе, на стакан хорошего кофе!
- Кондиционер и вода с лимоном – бесплатно!
- Мне кажется, или ты хочешь мое мороженное?!
- Если напиться а потом приложить к уху ракушку, можно услышать голос бывшей!
- В воде бактерии!! Пейте ВИСКИ!
- О чем ты думаешь маленькая уточка? – Кофе и Власть!
- Пьешь – значит любишь!
- Любое вегетарианское блюдо вкуснее с мясом!
- Наш кофе это ощущения которые мел не способен передать!
- Картинка которая прикрывает электро щиток..
В этом уроке Фотошоп показано, как создать зелёную доску и надписи на ней, сделанные мелом.
Шаг 1
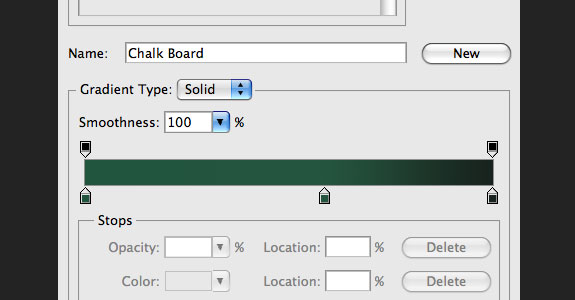
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х609 пикселей. Сперва создадим фон для доски. Создайте новый слой (Ctrl + Shift + N) . Выберите инструмент Градиент (Gradient Tool) (G) : Стиль (Style) – Радиальный (Radial). Настройте градиент, как показано ниже.

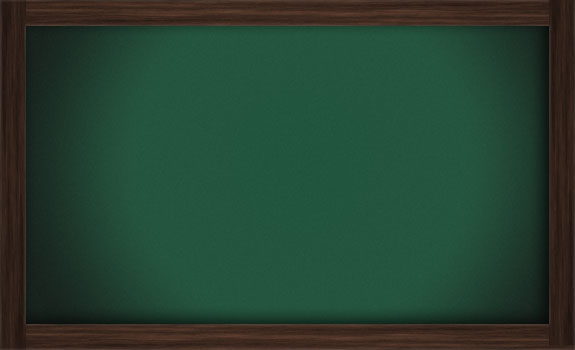
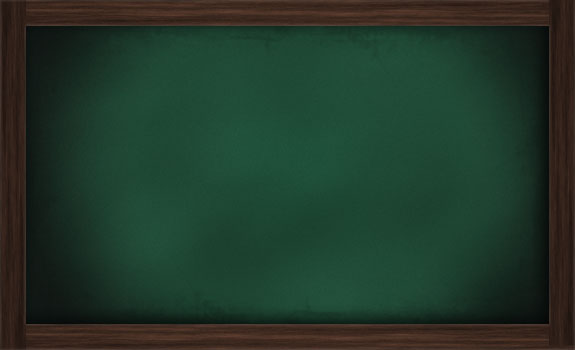
Сделайте заливку холста, чтобы получить такой результат:

Шаг 2
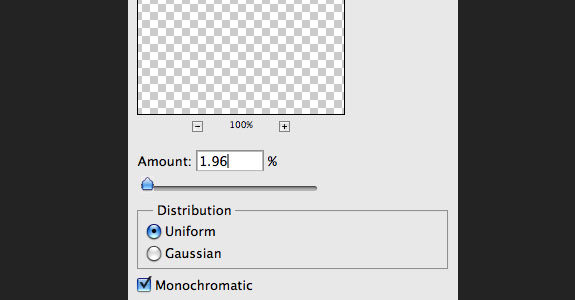
Добавим шум, чтобы доска вы выглядела слишком гладкой. На слое с градиентной заливкой перейдите в меню Фильтр – Шум – Добавить шум (Filter – Noise – Add Noise) , используйте следующие параметры:
Количество (Amount): 1,6%
Распределение (Distribution): По гауссу (Gaussian)

Результат:
![]()
Шаг 3
Следующие несколько шагов будут посвящены созданию деревянной рамке вокруг доски. Чтобы воссоздать текстуру дерева, я решил использовать фильтр Волокна (Fibers)
. Я не мог найти функцию поворота в настройках фильтра, поэтому решил создавать каждую часть рамки в отдельном документе и потом всё перенести.
Начнём с создания верхней части рамки. Создайте новый документ (Ctrl + N)
высотой равной ширине первого документа. Ширина холста зависит от того, насколько толстой Вы хотите получить рамку. Размер моего первого холста был 1000х609 пикселей. Поэтому второй холст я создал размером 45х1000 пикселей. Установите цвет заливки на светло-серый, а цвет фона на тёмно-серый. Затем примените фильтр Волокна (Фильтр – Рендеринг – Волокна) (Filter – Render – Fibers)
. Настройте фильтр так:
Отклонение (Variance): 3
Интенсивность (Strength): 21
![]()
Результат:
Шаг 4
Нужно придать текстуре цвет дерева. Перейдите к коррекции Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation) . Установите галочку Тонировать (Colorize) и введите следующие значения:
Тон (Hue): 19
Насыщенность (Saturation): 33
Яркость (Brightness): -20
Шаг 5
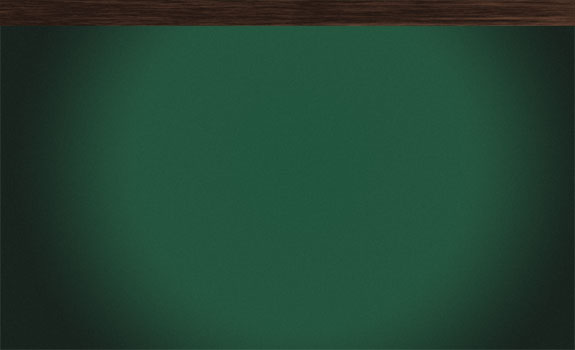
Добавьте шума к текстуре при помощи фильтра (Фильтр – Шум – Добавить шум) (Filter – Noise – Add Noise) : Количество (Amount) – 1%. Чтобы перетащить часть рамки, используйте инструмент Перемещение (Move Tool) (V) . Расположите деревянную полоску в верхней части холста.

Шаг 6
Создайте остальные части рамки таким же способом и вставьте их в наш документ.

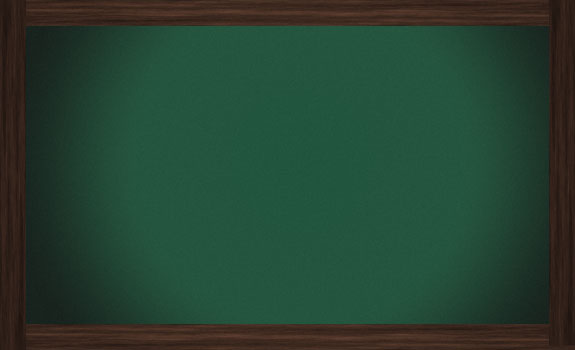
Шаг 7
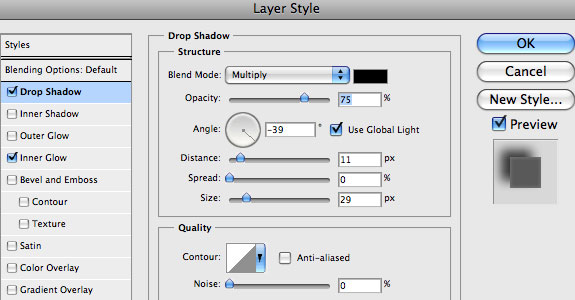
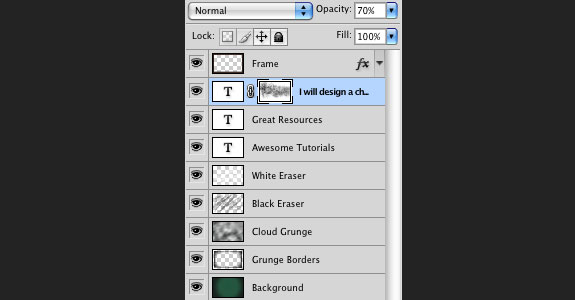
Выберите все слои деревянной рамки в палитре слоёв. Кликните правой кнопкой на любом из них и выберите пункт Объединить слои (Merge Layers) . Затем кликните дважды на полученном слое, чтобы открыть окно стилей. Примените следующие стили:
:
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): -39; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 11 пикселей
Размах (Spread): 0%
Размер (Size): 29 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

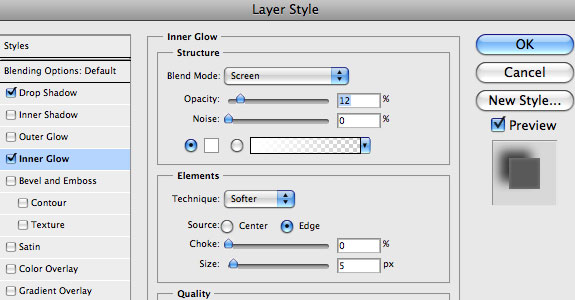
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 12%
Шум (Noise): 0%
Цвет (Color): Белый
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size): 5 пикселей


Шаг 8
Мы закончили работать над рамкой, теперь займёмся поверхностью доски. Её нужно сделать немного гранжевой и добавить текстуру. Загрузите этот набор гранжевых кистей и импортируйте их в Фотошоп. Создайте новый слой (Ctrl + Shift + N) между фоновым и слоем с рамкой. Инструментом Пипетка (Eyedropper Tool) (I) определите наиболее тёмный оттенок зелёного и обрисуйте зелёную область, как показано ниже. Понизьте Непрозрачность (Opacity) этого слоя до 40%.


Шаг 9
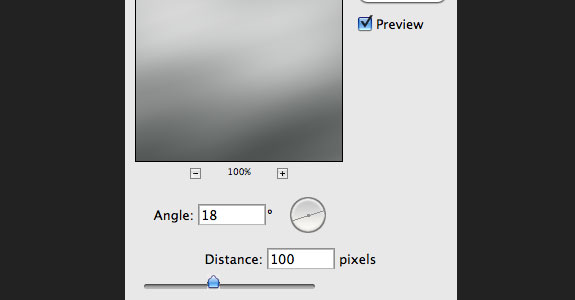
Добавим больше оттенков на поверхность доски. Создайте новый слой над слоем с гранжевыми кистями. Установите цвета по умолчанию (D) и примените фильтр Облака (Фильтр – Рендеринг – Облака) (Filter – Render – Clouds) . Затем примените фильтр Размытие в движении (Фильтр - Размытие - Размытие в движении) (Filter - Blur - Motion Blur) с такими параметрами:
Угол (Angle): 18 градусов
Смещение (Distance): 100 пикселей

Установите Режим наложения (Blending Mode) этого слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity) до 30%.

Шаг 10
В этом шаге мы займёмся созданием старых следов от постоянного стирания надписей губкой. Создайте новый слой поверх слоя из предыдущего шага. Выберите инструмент Кисть (Brush Tool) (B) , и выберите кисть «Watercolor Loaded Wet Flat Tip».

Понизьте Непрозрачность (Opacity) кисти до 30% и чёрным цветом сделайте несколько мазков на зелёной поверхности. Некоторые участки нужно обрисовать 2-3 раза, чтобы они были темнее других.

Установите Непрозрачность (Opacity) этого слоя на 10%.

Шаг 11
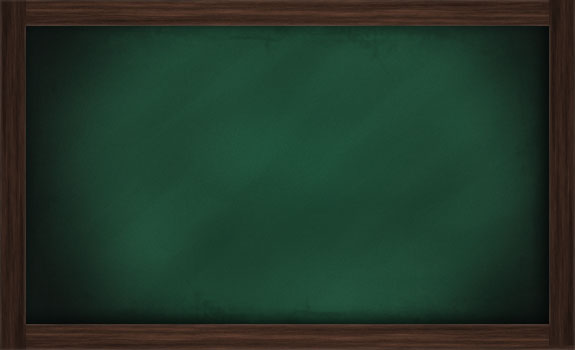
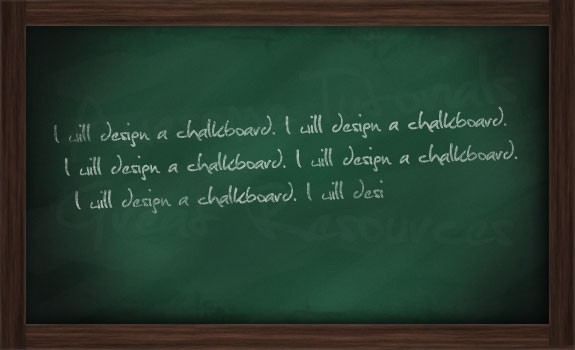
Создайте ещё один слой и повторите процесс, но на этот раз используйте белую кисть, а Непрозрачность (Opacity) слоя – 5%. Вы должны закончить с таким результатом:

Шаг 12
Найдите красивый рукописный шрифт и напишите на доске что-нибудь инструментом Горизонтальный текст (Horizontal Type Tool) (T) . Я, например, использовал шрифт «Christopher Hand ». Понизьте Непрозрачность (Opacity) слоя с надписями до 10%. Получатся оставшиеся следы от мела, которые не были хорошо стёрты.

Шаг 13
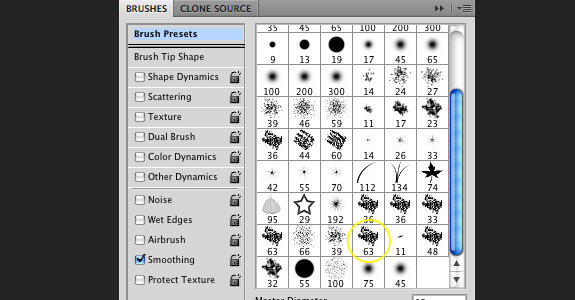
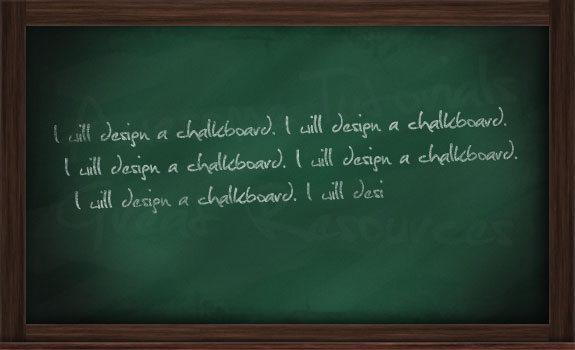
Теперь мы добавим нормальные надписи на доске. Напишите что-нибудь и установите Непрозрачность (Opacity) текста на 70%. Затем выберите одну из этих кистей. К текстовому слою добавьте пиксельную маску (Слой – Слой-маска – Показать все) (Layer – Layer Mask – Reveal All) . Чёрным цветом обрисуйте надписи, чтобы зелёная поверхность была немного видна сквозь них. Это поможет создать реалистичный вид, вид мел оставляет после себя неоднородный след.


Шаг 14
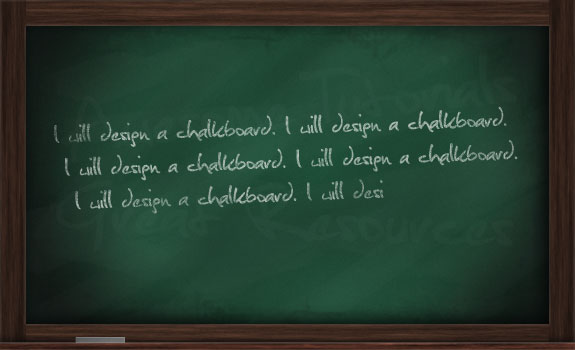
Я решил, что доске не помешает объёмность и перспектива. Добавьте в нижнюю часть доски небольшую полочку, на которой будет лежать мел. Используйте метод, описанный ранее, и не забудьте о применении стилей Отбрасывание тени (Drop Shadow) и Внешнее свечение (Outer Glow) .

Шаг 15
В этом шаге мы будем создавать губку для стирания мела. Выберите инструмент и в настройках установите Радиус (Radius) на 1 пиксель. Создайте фигуру и расположите её на полочке, созданной в предыдущем шаге. Преобразуйте этот прямоугольник в смарт-объект (Слой – Смарт-объект – Преобразовать в смарт-объект) (Layer – Smart Object – Convert to Smart Object)
. Работа со смарт-объектом всегда удобнее, так как Вы сможете изменить настройки применённых фильтров или вовсе удалить их.
Установите цвета по умолчанию (D)
и примените фильтр Облака с наложением (Фильтр – Рендеринг – Облака с наложением) (Filter – Render – Difference Clouds)
.

Шаг 16
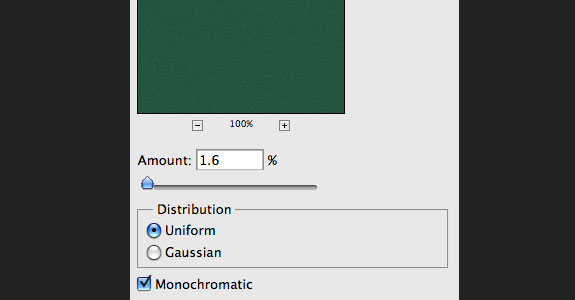
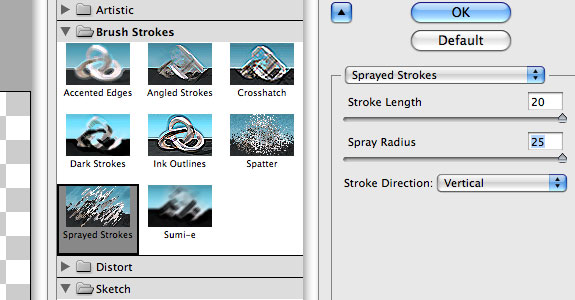
Губке всё ещё не хватает освещения и текстуры. Добавим ещё пару фильтров. Сначала примените фильтр Аэрограф (Фильтр – Штрихи – Аэрограф) (Filter – Brush Strokes – Sprayed Strokes) .
Длина штриха (Stroke Length): 20
Радиус разбрызгивания (Spray Radius): 25
Направление штрихов (Stroke Direction): Вертикально (Vertical)

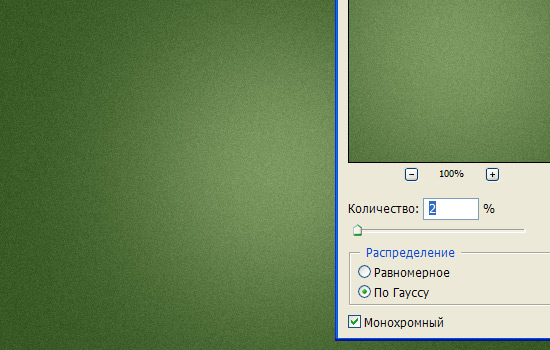
Количество (Amount): 1,96%
Распределение (Distribution): Равномерно (Uniform)
Монохромный (Monochromatic): Включено

Результат:

Шаг 17
Теперь поработаем над верхней частью губки. Инструментом Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) создайте тёмно-серую фигуру над основанием губки, преобразуйте её в смарт-объект и примените фильтр шума.

Шаг 18
К обоим слоям губки примените стиль Отбрасывание тени (Drop Shadow) .

Шаг 19
В завершении добавьте пару кусочков мела.
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Материалы для урока:
Шаг 1
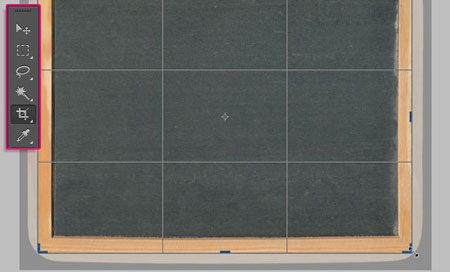
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

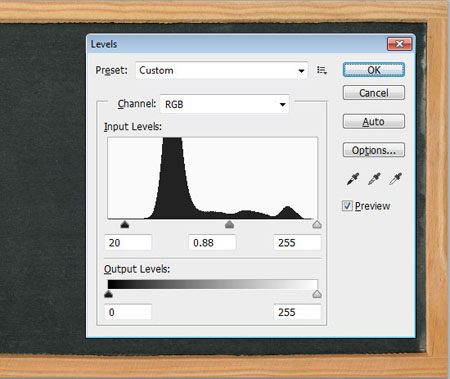
Идём в меню Изображение - Коррекция - Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

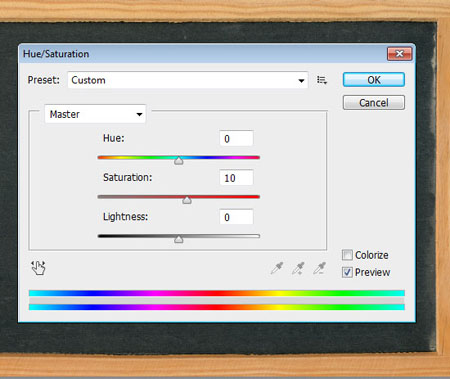
Теперь идём в меню Изображение - Коррекция - Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

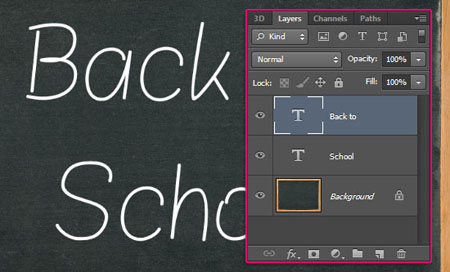
Шаг 2
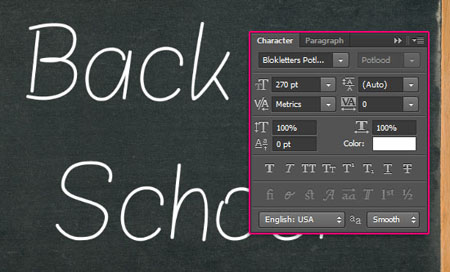
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Шаг 3
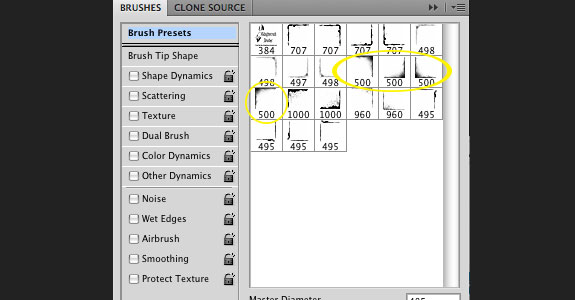
Откройте палитру настроек кисти в меню Окно - Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
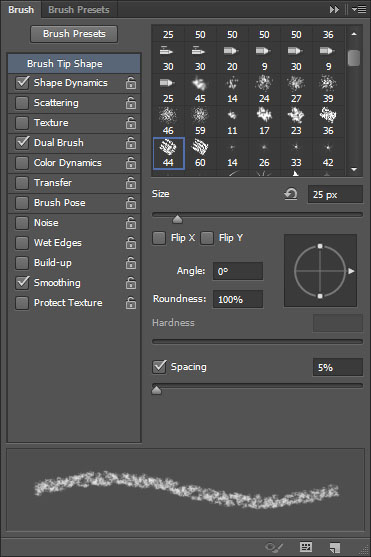
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

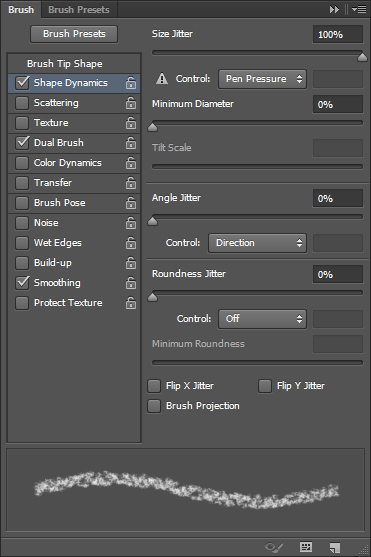
Динамика формы (Shape Dynamics)

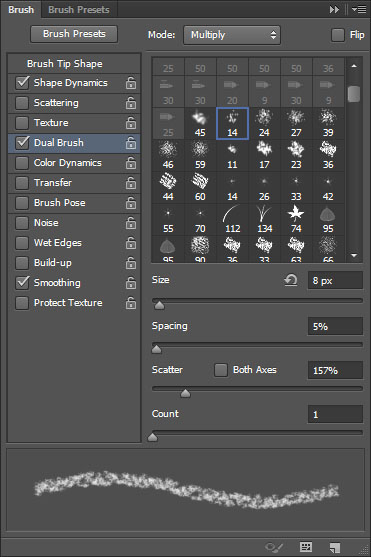
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

Шаг 4
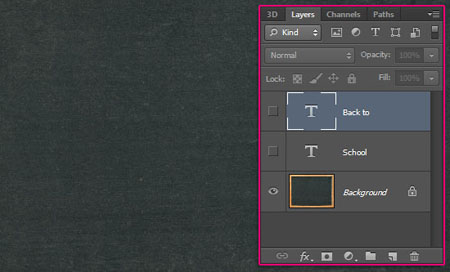
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

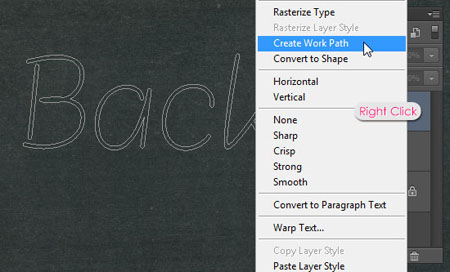
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

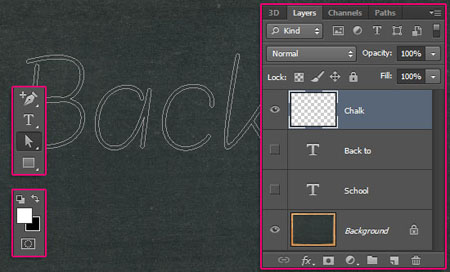
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

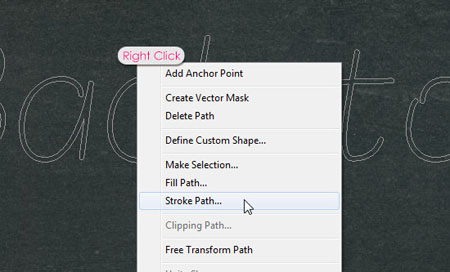
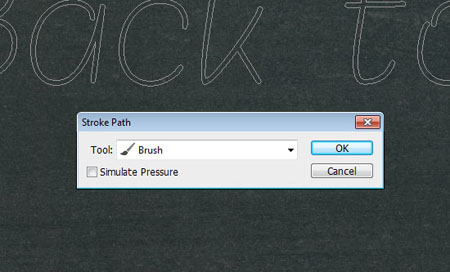
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).

В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Шаг 5
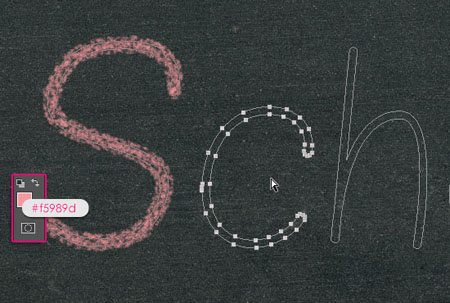
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
![]()
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter .

Цвета используемые в уроке:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o - #79bcde
l - #82ca89

Шаг 6
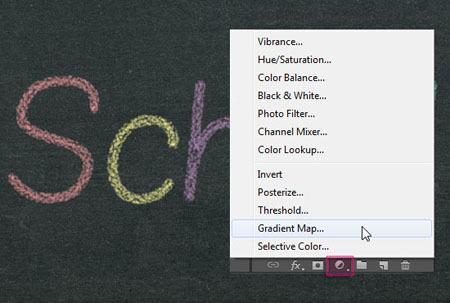
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

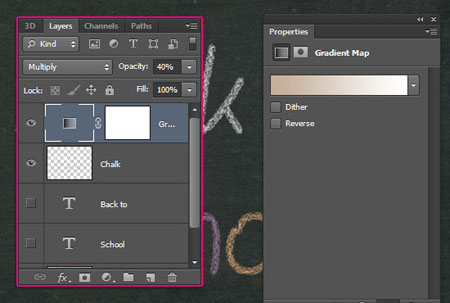
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.

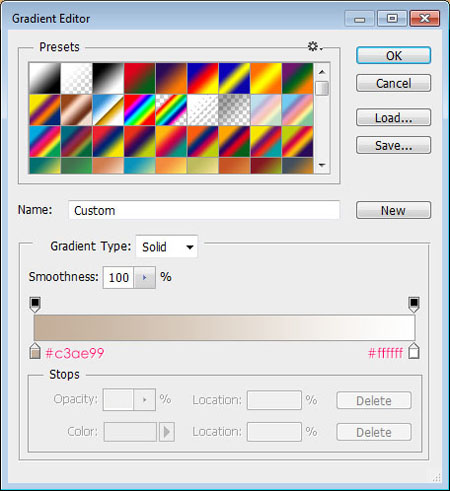
В градиенте используем два цвета - слева # c3ae99 и справа # FFFFFF .

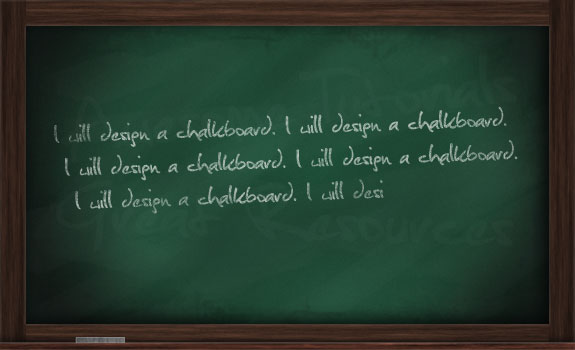
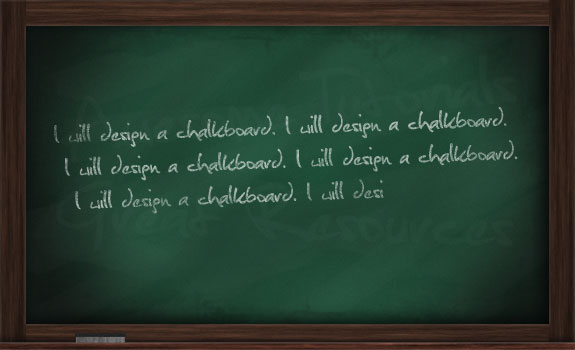
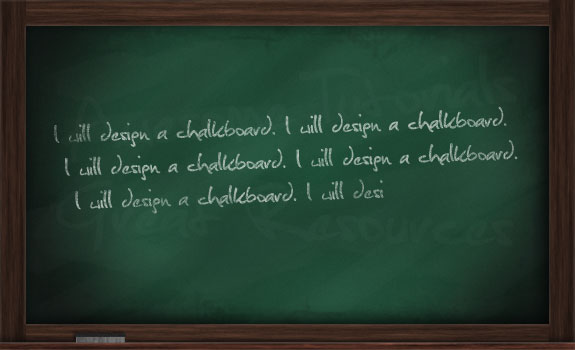
И вот наш текст на школьной доске готов!

А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.

Сегодня попробуем сделать зеленую школьную доску и написать на ней мелом текст. Как всегда, за идею урока спасибо Vectips , который реализовал ее в иллюстраторе. Я же ее воплотила в жизнь с помощью фотошопа. В этом уроке есть несколько любопытных простых приемов, которые дают потрясающий эффект. Сначала поколдуем над доской, придав ей немного потертый вид в прямом и переносном смысле. Потом напишем текст и с помощью режима наложения «Растворение» (Dissolve) будем добиваться эффекта надписи, сделанной мелом. Потом немного украсим надпись.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
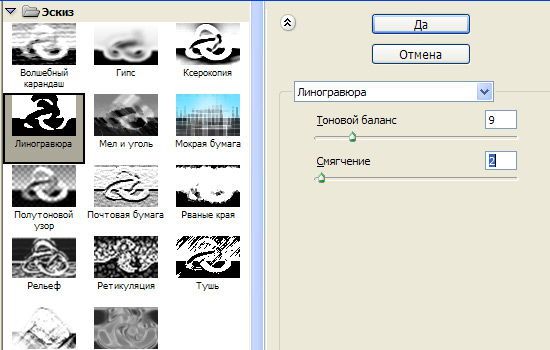
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже. 
Шаг 5.
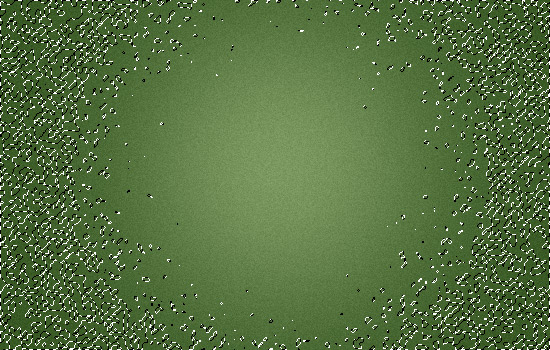
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
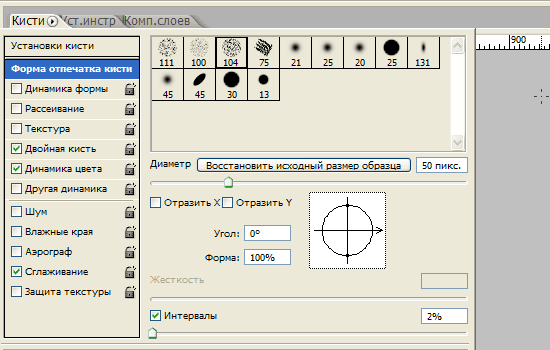
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.

Шаг 9.
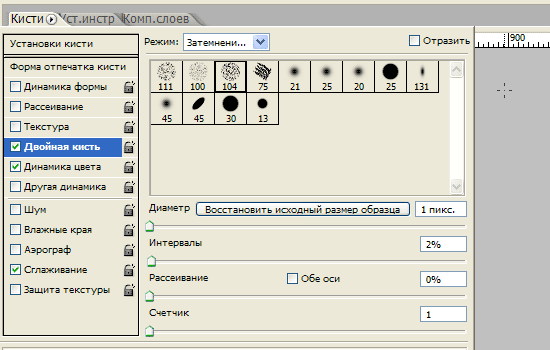
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
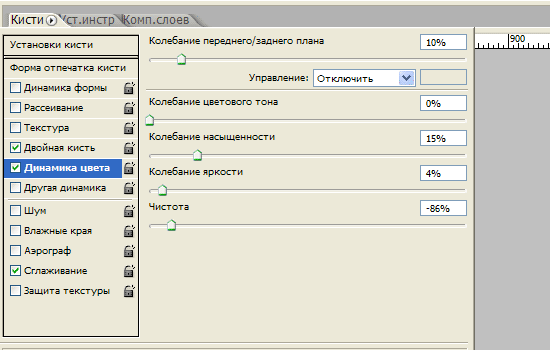
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
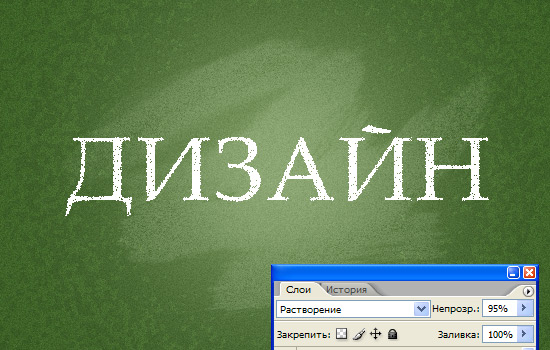
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
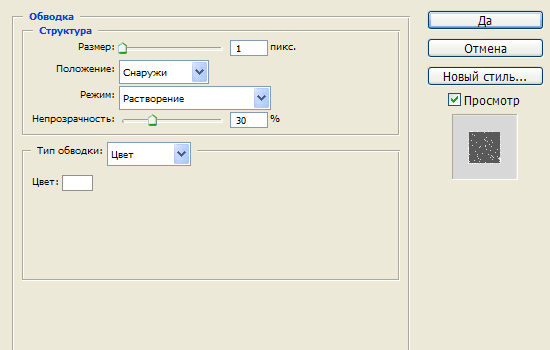
Шаг 15.
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
Шаг 16.
Должно получиться так.
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
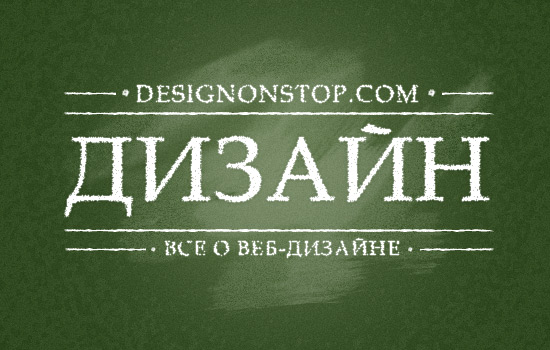
Финал
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
Кто не хотел бы быть дизайнером высшего класса? Пожалуй, многие согласились бы побывать в таком амплуа. Но всё ли так просто, как кажется на первый взгляд? На самом ли деле достаточно раздобыть уроки photoshop, освоить их, и стать профессионалом? Нет. Всё значительно сложнее. Как и любая другая профессия, амплуа дизайнера требует опыта, усидчивости, таланта и работоспособности. И какие-то бесплатные уроки photoshop не сильно спасут ситуацию. В этом деле нужен более систематический подход. Так, например, мало кто знает о различиях тех или иных версий фотошопа. Так вот, к примеру, уроки photoshop cs3 отличаются от материала, подготовленного для более поздних версий софта. Стоит выделить и видео уроки photoshop, которые всё же куда более информативнее текстовых версий. Пожалуй, достаточно понятная ситуация складывается, если заводить речь про видео уроки 3d. С одной стороны достаточно трудно представить текстовый курс по столь сложной трёхмерной графике. С другой же, 3d уроки бывают самыми разнообразными, в том числе и в текстовых вариациях. Сюда же можно привести в пример photoshop уроки на русском, которые доступны в избытке. Ну и последним аспектом являются уроки corel.
Рассматривая уроки photoshop, в руки попадаются достаточно интересные предложения. Так, допустим, бороздя просторы интернета, довольно часто натыкаешься на предложения о платных курсах в том или ином месте. Стоит ли покупаться на это? Наш ответ - нет. Для новичка достаточно будет подобрать бесплатные уроки photoshop, освоив которые можно будет задумываться о чём-то более серьезном. Стоит отметить именно уроки photoshop cs4, ставшие наиболее популярными за небольшой промежуток времени. И именно видео уроки photoshop, благодаря которым становятся понятными сразу ряд моментов и тонкостей. Хотя это утверждение не всегда работает, так как далеко не все видео уроки на самом деле хороши. Тем более если речь идет про photoshop уроки на русском, которых в сети в любом случае меньше, чем англоязычных. Что же касается графики, то тут на помощь приходят 3d уроки. Еще одним немаловажным аспектом в изучении этих самых уроков является именно формат. Ведь именно видео уроки 3d позволяют лучше разобраться в том или ином материале. Не будем забывать и уроки corel, которые становятся всё доступней изо дня в день. Таким образом, и набирают популярность ставшие распространёнными учебные материалы, именуемые уроками.
Подводя черту, стоит еще раз отметить набирающие свою популярность учебные материалы. Именуется всё это уроками. Так, например, на данный момент в сети доступна просто туча различных материалов, в том числе и уроки photoshop. В очновном, это либо переведенные с английского, либо русск ие издания. Итак, к примеру, вы можете раздобыть уроки photoshop cs5 буквально на любом веб сайте, тем или иным образом посвящённом дизайну. Как правило, образцово показательными являются именно видео уроки photoshop. Стоит отметить, что не все photoshop уроки на русском языке представляют собой на самом деле эталонный продукт. Связано это с огромным количеством доступного материала. В принципе, к этому относятся и бесплатные уроки photoshop. Что же касается графики, то и здесь можно найти много чего интересного. Так, например, 3d уроки хоть и не имеют такую же популярность, как уроки фотошоп, но также имеют неплохое распространение. А именно видеоуроки 3d в этой сфере являются наиболее качественными. Не стоит забывать также и про учебный материал, именуемый уроки corel. И даже в этой сфере вы найдёте много интересного.