1. Подготовка карты глубины
Пётр Распутин, известный как Колосс во вселенной Marvel, самый сильный член Людей Икс, может похвастаться хорошей физической формой и мускулатурой. Для того, чтобы передать весь рельеф его тела, мы создадим специальную карту глубины, которую применим в среде 3D.

Шаг 14
Создайте копию оригинальной фотографии, поднимите её на самый верх и создайте обтравочную маску. Обесцветьте слой (Ctrl + Shift + U) и установите режим наложения Перекрытие ( ",this,event,"320px");">Blending Mode – Overlay).
5. Металлический эффект
Шаг 1
Создайте копию черно-белого слоя человека. Уберите обтравочную маску и сохраните нормальный режим наложения. Примените фильтр Размытие по Гауссу ( ",this,event,"320px");">![]()
Шаг 2
Если у Вас всё ещё сохранился контур, который использовался для создания маски для человека, загрузите его снова. Если его уже нет, выделите один из слоёв текстуры металла. Добавьте маску, чтобы скрыть размытый фон.
Шаг 3
Для размытого слоя создайте корректирующий слой Кривые ( ",this,event,"320px");">Layer – Curves).
Шаг 4
Два последних слоя поместите в группу (Ctrl + G). Установите для неё режим наложения Разница ( ",this,event,"320px");">Blending Mode – Difference) и уменьшите непрозрачность до 47%.
Шаг 5
Создайте ещё одну копию размытого слоя и поднимите её на самый верх панели слоёв. Примените фильтр Эскиз (Sketch Filter) и выберите фильтр Хром (Chrome) и установите значения на 0 / 10.
Шаг 6
Установите режим наложения Мягкий свет ( ",this,event,"320px");">Blending Mode – Soft Light) и уменьшите непрозрачность до 40%.
6. Заключительные эффекты
Шаг 1
Давайте добавим ещё несколько отражений на текстуру. Через меню Файл > Поместить связанные (File > Place Linked) вставьте фотографию города. Установите режим наложения Мягкий свет ( ",this,event,"320px");">Blending Mode – Soft Light) и уменьшите непрозрачность до 50%. Активируйте режим деформации ( ",this,event,"320px");">Transform – Warp) и измените форму слоя.
Шаг 2
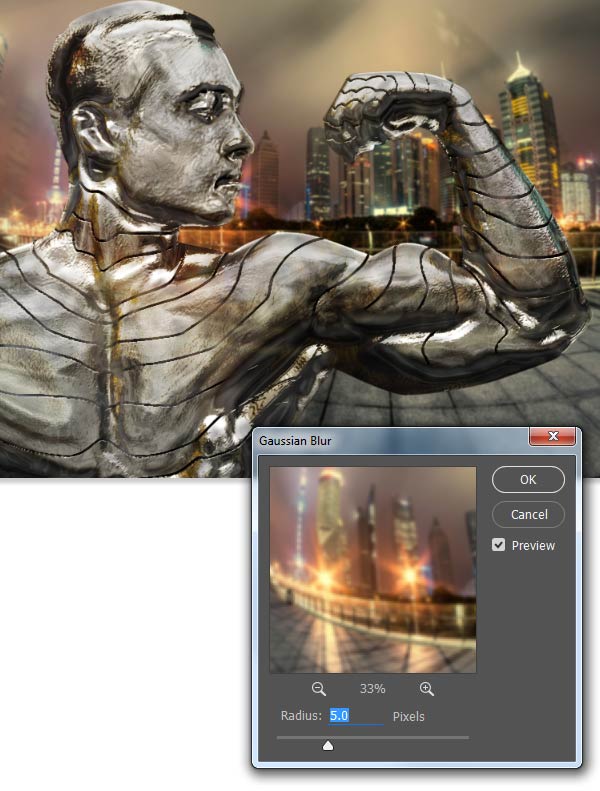
К отражению примените фильтр Размытие по Гауссу ( ",this,event,"320px");">Gaussian Blur Filter) со значением 5 пикселей.
Шаг 3
Скопируйте маску с хромированного слоя на отражение (удерживая Alt, перенесите миниатюру маски).
Шаг 4
После рендеринга пальцы стали выглядеть как одно целое. Нужно разделить их при помощи маленькой мягкой кисти.
Шаг 5
Создайте новый слой «Dodge and Burn», залейте его 50% серым цветом и установите режим наложения Перекрытие (Threshold ",this,event,"320px");">Threshold).
Шаг 8
Установите режим наложения Осветление ( ",this,event,"320px");">Blending Mode – Screen). Коррекция Изогелия сделает края слишком резкими. Исправьте это при помощи фильтра Размытие по Гауссу ( ",this,event,"320px");">Lens Flare Filter) и расположите блик на месте кулака.
Шаг 10
Благодаря тому, что мы работаем со смарт-фильтром, в любой момент можно изменить расположение свечения. Добавьте ещё одно сияние с яркостью 51%.Время чтения:5 минут Изображений:19
Дорогие друзья, сегодня смотрим новый Photoshop урок . Я назвал этот урок . Сегодняшний урок, как и предыдущие, очень прост. Чтобы получить подобный эффект, используем только стили для текста. Я очень люблю экспериментировать со стилями . Это очень мощный инструмент, при помощи которого можно добиться потрясающих результатов. Иногда результат поразителен, а эффектов минимум. Стили дают большую свободу творчеству. В этом уроке используем ещё инструмент размытия, но главный эффект попробуем выполнить только стилями. Итак смотрим.
В начале, как всегда подберём подходящий фон, на котором эффект будет смотреться значительно лучше, нежели на белом или на чёрном фоне.
Правильный фон позволяет проявиться эффекту достаточно реалистично. Так как сегодня мы хотим получить эффект полированного металлического текста в Photoshop
, то соответственно, используем любую подходящую текстуру. Я выбрал бетон. Может потому, что он светлый. Итак, создаём новый документ (Ctrl+N
) и открыв фотографию с нашей текстурой, перетаскиваем её на новый слой нашего документа. Когда Вы будете перетаскивать фотографию, она автоматически вставиться в новый слой.
Теперь, выбрав текстовый инструмент (Т) и кликнув в центр рабочей области, пишем нужный нам текст.

Теперь нудно сделать дубль этого сля с текстов. Для этого кликаем левой клавишей мышки, и удерживая клавишу, тащим этот слой согласно следующему изображению:

Получаем новый слой полностью идентичный оригиналу. И удерживая его, опускаем вниз.

Ну вот, половина дела сделано. Желательно, для этого урока выбрать шрифт пожирнее. Теперь назначаем слою с нашим текстом (верхний слой) новый стиль.



![]()






Нажимаем на кнопку Ок, и смотрим результат.

Немного не хватает до реалистичности. А чего не хватает? Правильно, тени. Добавим тень. Для этого, как раз и понадобиться дубль текстового слоя. Выбираем дублированный слой, снизу под основным, и правой клавишей мыши выбираем пункт Rasterize Type.

Теперь выбираем размытие слоя.


Нажимаем кнопку ок и наслаждаемся результатом. Если Вы всё сделали правильно, то у Вас должен получиться вот такой результат, который я назвал эффект полированного металлического текста в Photoshop .

На этом наш Photoshop урок закончен, спасибо за внимание!
Сегодня я расскажу как создать красивый металлический текст в фотошопе. Урок фотошоп должен получиться не слишком большим, поэтому давайте приступим. Результат работы представлен ниже.
Для начала создаем новый документ, выбираем Файл -> Создать (File -> New) или нажимаем сочетание клавиш Ctrl+N . В моем примере его размер 800 на 500 пикселей. Подгоняем получившийся слой под размер рабочей области, чтобы нам было удобно работать, и разблокируем фоновый слой .
Первый делом будем создавать фон. Через инструмент Заливка заливаем слой цветом 042e5d .

- Эффект 1,5%;
- Распределение по Гауссу;
- Активная опция Монохромный .


Следующим шагом будем создавать градиент.
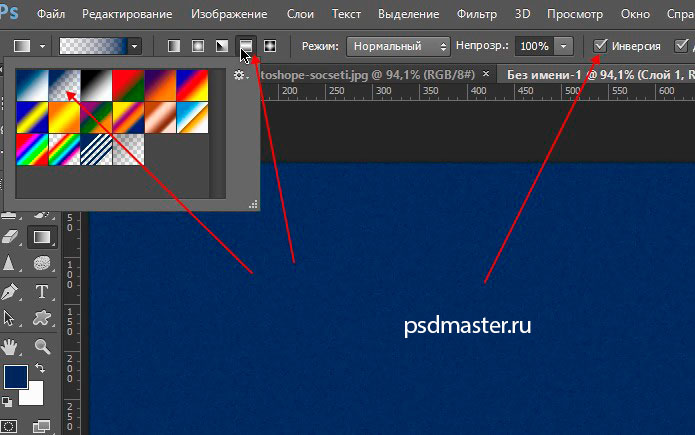
Создаем новый слой. Берем инструмент Градиент (Клавиша G). В настройках выставляем От основного к прозрачному , Зеркальный градиент и обязательно ставим галочку Инверсия .



Заливаем слой градиентом. С зажатой клавишей Shift , чтобы градиент был равным, ведем его от центра к правому краю.

По бокам появилось две черные полосы. Чтобы усилить эффект ставим слою режим наложения Умножение (Multiply), а для того, чтобы он лучше смотрелся, уменьшаем непрозрачность слоя примерно до 65%.

Фон полностью готов.

Теперь будем работать над текстом. Писать его будем с помощью инструмента Текст . Шрифт, который я использовал в примере - Trajan Pro 3 . Шрифт и размер вы конечно же можете использовать свои. Я набрал белым цветом название своего сайта Psdmaster и разместил его по центру.

Теперь будем придавать ему стили слоя. Для этого щелкаем справа от названия слоя два раза левой клавишей мыши. Первый стиль, который будем применять - Тень (Drop Shadow).
- Режим смешивания - Умножение ;
- Непрозрачность 60%;
- Цвет черный;
- Смещение 0;
- Стягивание 0;
- Размер 9.

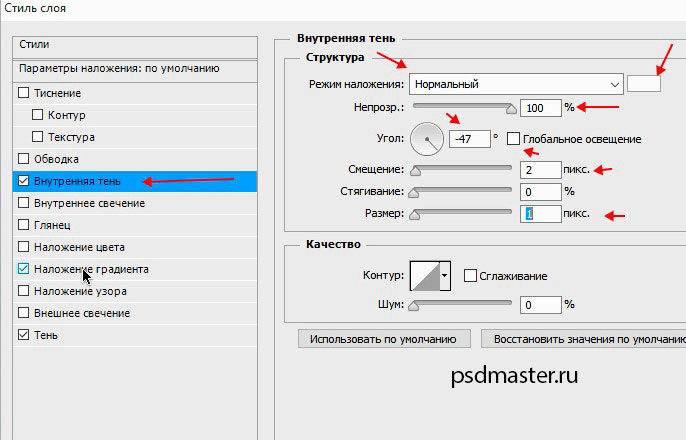
Теперь применяем стиль Внутренняя тень (Inner Shadow).
- Режим смешивания Нормальный ;
- Цвет белый;
- Непрозрачность 100%;
- Снимаем галочку Глобальное освещение ;
- Угол -47;
- Смещение 2;
- Стягивание 0;
- Размер 1.

Последним будет Наложение градиента (Gradient Overlay).
- Режим смешивания Умножение ;
- Непрозрачность 70%;
- Масштаб 53%;
После этого настраиваем сам градиент. Щелкаем по шкале. Градиент будет От цвета к белому и левому нижнему поинту ставим цвет 041a34 .


Кстати, градиент на тексте вы можете подстраивать вручную. Для этого, находясь в стиле наложение градиента, попробуйте левой клавишей мыши подвинуть градиент вверх или вниз.

Находим идеальное положение градиента на тексте и получаем готовый вариант.
Видеоуроки фотошоп, в котором я расскажу как создать красивый текст в фотошопе.
Что еще посмотреть:
Для придания тексту эффекта металлического тиснения. Для начала напишем слово красивым шрифтом, потом применим к нему различные стили слоя, имитируя эффект тиснения. Попутно сами создадим новый узор, потом слегка украсим фон градиентом. Придадим тексту гламурного глянца и украсим его эффектными светящимися точками.
Шаг 1.
Создаем новый документ размером 600х400 пикс. Заливаем цветом #535559.
Шаг 2.
Любым подходящим шрифтом (шрифт не должен быть слишком тонким) пишем какое-нибудь слово. В данном уроке использован шрифт Bello. Размер 188pt.
Шаг 3.
Двойным щелчком по слою откроем стиль слоя и будем последовательно задавать различные стили. Начнем с закладки «Тень» (Drop Shadow). Установим значения, как на рисунке ниже. Режим наложения «Перекрытие» (Overlay).
Шаг 4.
Закладка «Внутренняя тень» (Inner Shadow). Режим наложения «Умножение» (Multiply).
Шаг 5.
Закладка «Перекрытие узора» (Pattern Overlay). Но сначала сделаем новый узор. Создадим новый документ 5х5 пикс, зальем его цветом #07212c. Максимально увеличим изображение и инструментом «Карандаш» закрасим пиксели, как на рисунке ниже. 3 темных пикселя #000b10 цвета, 3 светлых пикселя #3b4e58 цвета и 2 угловых #283942 цвета. После этого в меню «Редактирование» > «Определить узор». Теперь в стиле слоя выбираем этот узор.
Шаг 6.
Закладка «Обводка» (Stroke). Делаем снаружи однопиксельную градиентную обводку.
Шаг 7.
Получился такой вот промежуточный результат.
Шаг 8.
Теперь слегка украсим фон документа. Переходим на слой с фоном, открываем стиль слоя и задаем следующие параметры для закладки «Внутренняя тень» (Inner Shadow). Режим наложения «Мягкий свет» (Soft Light).
Шаг 9.
В закладке «Наложение градиента» (Gradient Overlay) устанавливаем следующие цвета для градиента: от темного #475e68 цвета к светлому #667c85 цвету.
Шаг 10.
Картинка будет выглядеть так.
Шаг 11.
Добавим эффект глянца для текста. Создадим новый слой поверх все слоев. Удерживая Ctrl, щелкнем по слою с текстом, чтобы выделить его.
Шаг 12.
Теперь берем градиент от белого к прозрачному и проводим мышкой сверху вниз текста. Потом берем инструмент «Овальная область» (Elliptical lasso tool) и выделяем область, как на рисунке ниже.
Шаг 13.
Теперь инвертируем выделение Shift+Ctrl+I и нажимаем Del, удаляя лишнее.
Шаг 14.
Меняем режим наложения на «Перекрытие» (Overlay).
Шаг 15.
Теперь добавим точечного свечения для текста. Берем мягкую кисть, размер 27 пикс, цвет белый и на новом слое в произвольном порядке ставим белые светящиеся точки по краям текста. Потом меняем «Прозрачность» (Opacity) на 70% и меняем режим наложения на «Перекрытие» (Overlay).
Финал
В итоге мы получили такой вот оригинальный эффект металлического тиснения для текста.
Иногда, бывает нужно быстро применить какой-либо эффект и в этом на помощь придут экшены. Одним нажатием кнопки, Вы без труда воссоздадите нужный эффект.
В этом уроке мы будем создавать металлический текстовый эффект, одновременно записывая для него экшен. По окончании урока, Вы сможете воспроизвести этот эффект, всего лишь нажав на кнопку Play в палитре Операции.
Финальное изображение:
Шаг 1
Создайте новый документ (Файл - Новый) (File > New) (Ctr + N ) размером 600х300 пикселей с разрешением 72 pixels/inch.

Инструментом Текст (Horizontal Type Tool) (T ) и напишите текст «Design Instruct». В моем случае, был использован шрифт Franklin Gothic Heavy, но Вы можете выбрать другой. Главное, чтобы начертание шрифта было жирное.

Шаг 2
Прежде, чем продолжить, нужно создать новый экшен, который будет записывать все наши действия в этом уроке. Откройте палитру Операции (Window > Actions) (Alt + F9 ), кликните оп иконке папки в нижней части палитры (Create new set) и назовите эту группу «Metal Text». Теперь кликните по иконке создания нового экшена (Create new action):

После того, как создан новый экшен, запись должна начаться автоматически (Вы увидите красный кружок в нижней части палитры Операции, который говорит о том, что запись началась).

Шаг 3
Перейдите в меню (Select > Load Selection) и затем создайте новый слой (Shift + Ctrl + N ). Залейте новый слой белым цветом (#FFFFFF) и сделайте невидимым оригинальный текстовый слой.
Дублируйте новый текст (Слой - Создать дубликат слоя) (Layer > Duplicate Layer) и переместите его под верхний текстовый слой.
Нам нужно создать два источника света, и этот слой с текстом будет содержать первый источник света. Добавьте стиль слоя Тень (Слой - Стили слоя - Тень) (Layer > Layer Style > Drop Shadow). Установите настройки, как на скриншоте и выключите флажок Использовать глобальное освещение (Use Global Light). Этот параметр устанавливает тень и тиснение под одним углом, а нам нужно два разных источника.
Примечание: оба источника света должны находиться над оригинальным текстовым слоем.

Шаг 4
К верхнему слою с текстом примените стиль слоя Тень (Слой - Стили слоя - Тень) (Layer > Layer Style > Drop Shadow):

Шаг 5
Теперь добавим тиснение, которое поможет создать металлический эффект Слой - Стили слоя - Тиснение (Layer > Layer Style > Bevel and Emboss).

Шаг 6
Теперь добавим стиль слоя Глянец (Слой - Стили слоя - Глянец) (Layer > Layer Style > Satin):

Шаг 7
Последний стиль слоя, Наложение градиента , затемнит текст и поможет добавить световое отражение (Слой - Стили слоя - Наложение градиента) (Layer > Layer Style > Gradient Overlay).

Шаг 8
Нам нужно добавить тексту металлическую текстуру. При активном верхнем слое войдите в меню Загрузить выделенную область (Выделение - Загрузить выделенную область) (Select > Load Selection).
Создайте новый слой (Слой - Новый - Слой) (Layer > New Layer) (Shift + Ctrl + N ) и залейте выделение белым цветом. Теперь к нему примените фильтр Шум (Фильтр - Шум - Добавить шум) (Filter > Noise > Add Noise).

Шаг 9
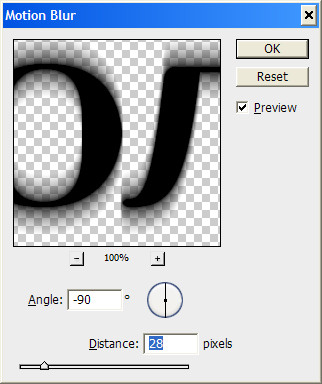
Снимите выделение (Выделение - Отменить выделение) (Select > Deselect) (Ctrl + D ) и примените фильтр Размытие в движении (Фильтр - размытие - Размытие в движении) (Filter > Blur > Motion Blur).

Выделите первый слой с текстом и загрузите выделение область Выделение - Загрузить выделенную область (Select > Load Selection). Теперь инвертируйте выделение (Выделение - Инверсия) (Select > Inverse) (Shift + Ctrl + I ). Удалите выделенную область. Это позволит избавиться от шума, который находился за пределами текста. Измените режим наложения на Умножение (Multiply).
Экшен готов. Нажмите кнопку stop в нижней части палитры Операции.
Шаг 10
Откройте текстуру стены, перенесите ее в изображение и поместите ниже всех слоев.

Шаг 11
На текст добавим текстуру. Откройте изображение старой фотопленки и перенесите ее в наш документ. Поместите текстуру старой фотопленки над всеми слоями и уменьшите до 30% (Редактирование - Свободное трансформирование ) (Edit > Free Transform) (Ctrl + T ), чтобы подогнать под размер документа. Измените режим наложения текстуры фотопленки на Перекрытие (Overlay).

Шаг 12
Теперь добавим теплый цветовой оттенок изображению. Сделаем это через корректирующий слой Карта градиента (Слой - Новый корректирующий слой - Карта градиента) (Layer > New Adjustment Layer > Gradient Map). Создайте градиент от желтого к пурпурному и включите флажок Инверсия (reverse). Измените режим наложения этого корректирующего слоя на Перекрытие (Overlay) и уменьшите непрозрачность до 30%.

Шаг 13
Теперь затемним края изображения. Инструментом Прямоугольная область выделения (Rectangular Marquee Tool) (M ) нарисуйте выделение и растушуйте его на 50 пикселей (Shift + F6 ). Создайте новый слой (Слой - Новый слой) (Layer > New Layer) (Shift + Ctrl + N ). Инвертируйте выделение (Выделение - Инверсия ) (Select > Inverse) (Shift + Ctrl + I ) и залейте выделение на новом слое черным цветом. Измените режим наложения этого слоя на Затемнение основы (Color Burn).

Шаг 14
При помощи инструмента Кисть (Brush Tool) (B ) добавим тексту свечение. Установите размер кисти 20 пикселей и жесткость 0%. Создайте новый слой (Shift + Ctr + N ) и поместите его под слой с текстурой фотопленки. Выберите белый цвет (#FFFFFF) и поставьте световые точки на краях букв. Измените режим наложения этого слоя на Мягкий свет (Soft Light).

Шаг 15
Объедините изображение (Слой - выполнить сведение ) (Layer > Flatten Image). Дублируйте полученный слой (Слой - Создать дубликат) (Layer > Duplicate Layer). К дубликату примените фильтр Цветовой контраст , чтобы немного усилить резкость (Фильтр - Другие - Цветовой контраст) (Filter > Other > High Pass). Установите радиус в 10 пикселей. Измените режим наложения этого слоя на Затемнение основы (Color Burn) и уменьшите непрозрачность до 30%. Теперь объедините оба существующих слоя в один.

Шаг 16
Выберите инструмент b (Quick Mask Mode) (Q ) :

Инструментом Градиент (Gradient Tool) (G ) радиального типа нарисуйте круг в центре документа.

Выйдите из режима Быстрой маски (Q ) и инвертируйте выделение (Выделение - Инверсия ) (Select > Inverse) (Shift + Ctrl + I ).
Шаг 17
В финале, добавим фильтр Размытие при малой глубине резкости (Фильтр - Размытие - Размытие при малой глубине резкости) (Filter > Blur > Lens Blur):